久しぶりにローカルに作ったWordPress環境で記事を書いてみました。
すると、そこにあるべきものがないんです。
それは、「ビジュアルエディタ」と「テキストエディタ」を切り替えるタブ。
「ビジュアルエディタ」と「テキストエディタ」を切り替えるタブがない!!
どちらもブラウザでWordPressの記事を投稿するときに使うモードです。
「ビジュアルエディタ」はブログが実際の表示と同じ形式で本文を作成するモード。
「テキストエディタ」はHTMLタグを記述しながら本文を作成するモードです。
これらのモードを切り替えるタブが通常は投稿編集エリアの右上にあるんです。
本来ならこんな感じに。
でも、ない!!
タブがきれいさっぱり消えてます。
おかげでHTMLタグの編集ができません。
それでも、プレビューにするときちんとHTMLタグが効いてます。
なぜ?
原因は「WP-MarkDown」というプラグイン
HTMLタグの編集をしていないのにプレビューでは有効になっている。
どこかで聞いたことがあるような…
これって、マークダウン記法??
【参考】
Markdown – Wikipedia
そう思ってプラグインを確認したところ、「WP-MarkDown」といういかにもなプラグインがありました。
マークダウン記法をブラウザの管理画面でも使えたら便利だな。
そう思って試しに導入したものです。
すっかり忘れてました。
早速、WP-MarkDownを停止したら「ビジュアルエディタ」と「テキストエディタ」を切り替えるタブが表示されました。
件のタブが消えるありがちな原因
もちろん、すぐに「マークダウン記法が怪しい」なんて閃いたりしません。
ちゃんとGoogle先生にお尋ねしました。
その答えは、「ビジュアルエディターの設定が怪しい」とのこと。
なんだかよくある現象のようです。
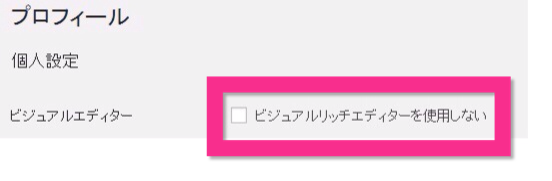
ビジュアルエディターの設定で
「ビジュアルリッチエディターを使用しない」
にチェックがついていると発生するそうです。
実際にチェックをハズしてみたらタブが消えました。
WP-MarkDownを使っていなくて同じ現象になったときは、これをチェックしてみて下さい。
設定箇所は管理画面から
「ユーザー → あなたのプロフィール → ビジュアルエディター」
と進めば、チェック欄があります。
やすものまとめ

@yasumohaさんをフォロー
マークダウン記法だからHTMLタグを直接編集しなくていいよね。
そういうことなんでしょうか。
マークダウン記法で本文を作成しても、最後はHTMLタグを確認すると思うのですが…
クラスやIDを追加したり。
プラグインの作者様の意図する使い方に僕があっていなかったということですね。
ま、解決したので良しとします。
今回遭遇したタブが消える現象は、僕が紹介したプラグイン以外にも原因となるそれがあるようです。
リッチエディタの設定は正常。
WP-MarkDownも使っていない。
それでもタブが消えてしまった方は他のプラグインを確認してみてはいかがでしょうか。
「自分の使っているプラグインぐらい把握しておけよ!」
というツッコミはごもっともなんですけどね…
それでは!








コメント