テーマいじりに夢中になるとブログ記事を書かなくなってしまうのは、どうしたらよいものですかね。
やすも(@yasumoha)です。
僕が使っているWordPressのテーマはTwentyTwelve。
このテーマを使ったブログをモバイルで表示すると画像が縦長に伸びて表示されてしまいます。
せっかく書いた記事で使っている画像が伸びてしまっては内容が良くても台無しです。
そんな殘念な事態への対処法を紹介します。
問題の縦長画像
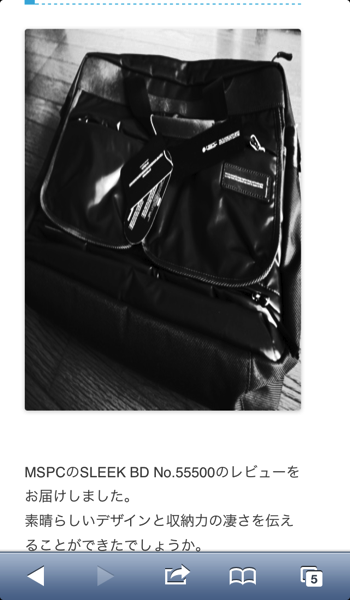
まずは正常な状態の画像。

ここにある鞄の画像が縦方向に伸びてしまうのです。
こんな具合に。

なんともおマヌケな感じになってしまいます。
長いこと放置していたので、読んでいただいた方には見苦しい記事を読ませてしまっていました。
申し訳ありません。
原因はTwentyTwelveのスタイルシートにあり
TwentyTwelveをモバイルで表示した時に画像が縦に伸びてしまう原因は、style.cssに定義されている以下の記述にあります。
/* Responsive images */
.entry-content img,
.comment-content img,
.widget img {
max-width: 100%; /* Fluid images for posts, comments, and widgets */
}
ここでmax-widthは設定されているのですが、画像の高さを指定するheightが設定されていないことが原因です。
「widget img」でstyle.cssを検索すれば見つかりますよ。
テキストエディタなどで検索してみて下さい。
対処法は1文追記でOK
それでは、解決方法です。
先ほどの要素に高さを指定するheightを設定すればOKです。
追記する文は「height:auto;」です。
こんな具合に。
/* Responsive images */
.entry-content img,
.comment-content img,
.widget img {
max-width: 100%; /* Fluid images for posts, comments, and widgets */
height: auto;
}
heightの値は「auto」にします。
こうしておけば、画像の幅に合わせて元画像と同じ縦横比で高さの値が設定されるというわけです。
簡単でしょ。
子テーマを使っている人は子テーマ内のstyle.cssを編集すればOK
テーマをカスタマイズしている方は子テーマを作ってカスタマイズしている方も多いと思います。
僕も子テーマを作ってTwentyTwelveをカスタマイズしているので、親テーマのファイルはいじりたくありません。
その時は子テーマのstyle.cssに以下の記述を追記すればOKです。
/* Responsive images */
.entry-content img,
.comment-content img,
.widget img {
max-width: 100%; /* Fluid images for posts, comments, and widgets */
height: auto;
}
「/* Responsive images */」という先頭行から、閉じカッコ(= } )がある最終行までをマルっとコピペして下さい。
あとがき
これで当サイトもレスポンシブなテーマへとまた一歩近づくことができました。
TwentyTwelveを使っていて、モバイルでブログを表示したときに画像が縦長に表示されて困っている方。
「height:auto;」と追記するだけのちょっとした修正で済むので、是非、お試し下さい。
ホントはTwentyTwelveは公式のデフォルトテーマなのでこんなことは起きてほしくないですぞ、WordPressさん。
いや、タダで使わせてもらっているので、このくらいは自分でなんとかします。
それでは!
お世話になったサイト
今回の対処法はこちらのサイトを参考にさせて頂きました。
とりぶろ: [WordPress]Twenty twelveテーマでiPhoneから見ると画像が縦長になる。
ありがとうございました。




コメント