どうも。ブログ初心者の@yasumohaです。
プログラマという職業柄、リッチテキストでの入力は馴染めません。
そんな訳でブログの更新は、HTMLタグを直接入力、確認しながらしたいのです。
では、実際にHTMLタグをチマチマ入力しているのか。
そんな面倒なことはやってません。
そこで登場するのがスニペットツールです。
スニペットとは
スニペット 別名:コードスニペット 【英】snippet, code snippet スニペットとは、一般的には「切れ端」「断片」という意味の英語である。IT用語としては、プログラミング言語の中で簡単に切り貼りして再利用できる部分のこと、または、検索エンジンによる検索結果の一部として表示される、Webページの要約文のことである。 プログラムを作成する際には、しばしば、頻繁に利用する同じ記述の繰り返しや、微妙な変更を加えるだけで使うことができそうなパターンに遭遇する。そのようなパターンをスニペットとして登録しておくと、一塊のコードを呼び出して貼り付けることで簡単に記述できるようになる。
via: スニペットとは – IT用語辞典 Weblio辞書
つまり、これを使えば面倒なタグ打ちから開放される!
ブログの更新が捗ってしまうというわけです。
もう導入決定です。
Macで定番のスニペットツールと言えば
mac使いでブロガーさん御用達のスニペットツールといえば、代表的なものとして以下のものがあります。
![]() TextExpander for Mac 3.4.2(¥3,000)
TextExpander for Mac 3.4.2(¥3,000)
カテゴリ: 仕事効率化, ユーティリティ
販売元: SmileOnMyMac, LLC – SmileOnMyMac, LLC(サイズ: 5.2 MB)
全てのバージョンの評価: 



 (5件の評価)
(5件の評価)
しかし、お値段が3000円とちょっとお高め。
そこで代替案となるのが、こちらも有名なDashExpander。
 DashExpander 1.7.1(無料)
DashExpander 1.7.1(無料)
カテゴリ: 仕事効率化, ビジネス
販売元: Kapeli – Bogdan Popescu(サイズ: 5.6 MB)
全てのバージョンの評価: 



 (23件の評価)
(23件の評価)
アイコンが不気味な黒猫ちゃんですが、なんといっても無料!
これだけで採用決定です。
(ここで無料と書きましたが、実際には1700円するみたいです。
ちなみに、今なら50%オフ。
最近、有料になったようです。それでもTextExpanderの半額ですからお得ですね。
無料のまま使い続けることもできるようですが、ちょいちょいイタズラされるようです。)
導入から登録まで
導入は簡単です。AppStoreからDLしてインストールというお決まりのパターンです。
使い方も簡単。
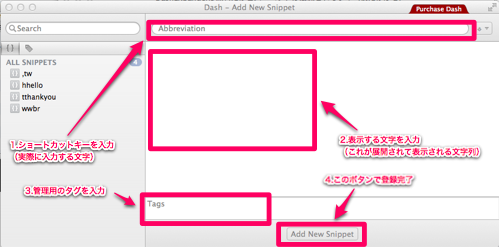
起動すると下の画面が表示されるのでスニペットを登録します。

はい、わずか4ステップで終了です。
これなら簡単です。
試してみる
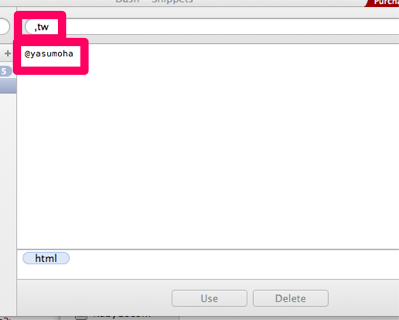
それでは、上記の手順に従ってスニペットを一つ登録してみます。
今回登録したのは
「,tw」と入力すると「@yasumoha」と展開されるものです。

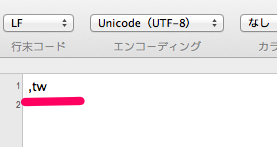
それでは早速入力してみましょう。

さあ、黒猫ちゃん、出番だよ!
さあ、こい!
それ!
・
・
・
あれ、展開されない…
ていうか、スクリーンキャプチャできている時点でおかしいですよね。
なんでだろう…
対策としては
結局、Google先生に聞いても分かりませんでした。
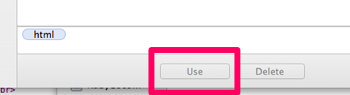
いろいろと試してみましたが、対策としてはDashExpanderを起動して目的のスニペットを選択後、
Useボタンを押して展開したいドキュメント上でペーストする。
これでスニペットが展開されます。

でも、これではコピペと変わらない!
全然作業効率がアップしない!
これから
どうしたものでしょう。
TextExpanderを試せということでしょうか。タダで使おうなんて甘いんだよと。
とりあえず、ブログネタができたと思って前向きに行きます。
この記事では登録まではできたものの、本来の使い方とは異なる使い方に落ち着くという
なんともすっきりしない結果となってしまいました。
もし、同じような症状から解決したという方がいらっしゃいましたら@yasumohaに教えて下さい。
最後までお読み頂き、ありがとうございました。



コメント