Androidも三台目となりました@yasumohaです。
Seeqを使ってAndroidアプリの紹介リンクを作成する方法を考えてみました。
ん?SeeqにAndroid版なんてあったのか?
いいえ、ありません。
iPhoneのSeeqでAndroidアプリの紹介リンクを作成する方法です。
「AndroidのことはAndroidでやりなさいよ。」
そんな声が聞こえそうですが、iPhoneでやりました。
なぜなら、AndroidよりもiPhoneの方がモブログ環境が整っているからです。
Seeqを使ってAndroidアプリの紹介リンクを作成する
詳細は後ほど記述しますが、以下のようなステップとなります。
- Seeqでアプリを検索
- 検索結果が表示されたら目的のアプリを選択
- アプリの紹介ページへ移動後、AndroidHtmlを実行
この3ステップだけです。
簡単ですよ。
それでは詳しく見ていきましょう。
Seeqでアプリを検索
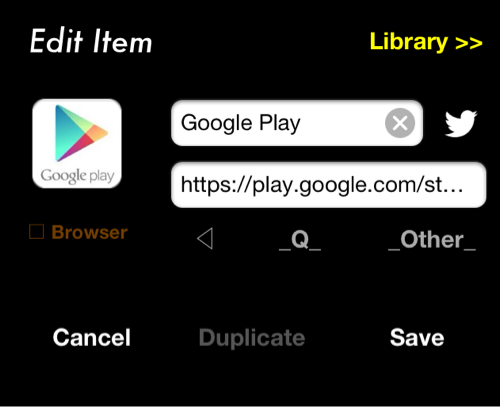
まずはGoogle PlayストアでAndroidアプリを検索するアイテムをSeeqに追加します。
そのURLがこちら。
https://play.google.com/store/search?q=_Q_
このアイテムをSeeqに登録して使って下さい。
僕はこんな感じでアイコンと登録しています。

Safariでアプリを検索する場合、まず始めにGoogle PlayストアのAndroidページを表示させる必要があります。
しかし、アプリ名を入力してからこのアイテムで検索すれば、検索結果をリスト表示したページが直接表示されるのです。
先ほどのページを表示するステップが一つ省けます。
ここはSeeqに感謝です。
 Seeq – 次世代検索ランチャー 2.3(¥250)
Seeq – 次世代検索ランチャー 2.3(¥250)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Yusuke Tsuji – Yusuke Tsuji(サイズ: 0.8 MB)
全てのバージョンの評価:



 (179件の評価)
(179件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応AndroidHtmlをSeeqの内蔵ブラウザに登録
目的のアプリを見つけたら、iPhoneアプリ然り、紹介リンクを生成します。
このリンクを生成するために使ったブックマークレットが以下のページで紹介されていたAndroidHtml。
アンテナの外側から: 【iPad2】iPadでAndroidアプリを紹介!AndroidHtmlのDraftPad版を作りました!
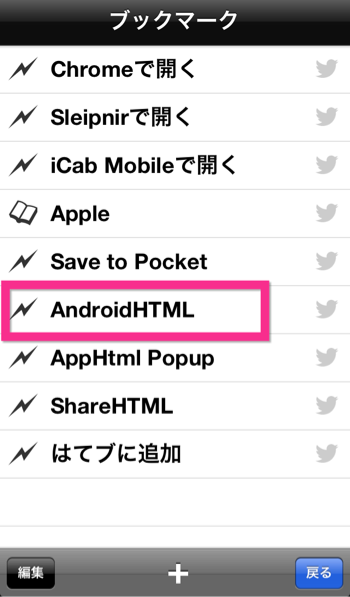
このブックマークレットをSeeq内蔵ブラウザのブックマークに登録しておきます。
DraftPadにリンクを挿入する版と、ポップアップダイアログに表示される通常版がありますので、お好みの方を導入して下さい。
素敵なブックマークレットを作ってくれた作者様に感謝です。
実践
それでは実践してみましょう。
今回はChromeで試してみます。
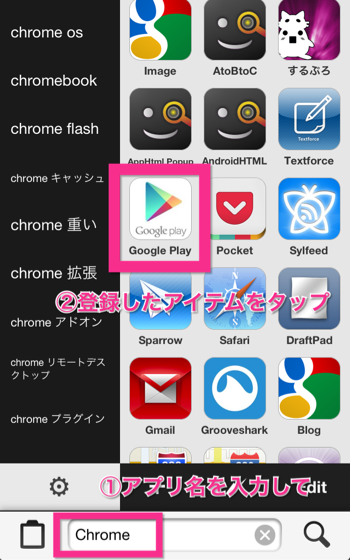
まずはSeeqに登録したアイテムで検索します。

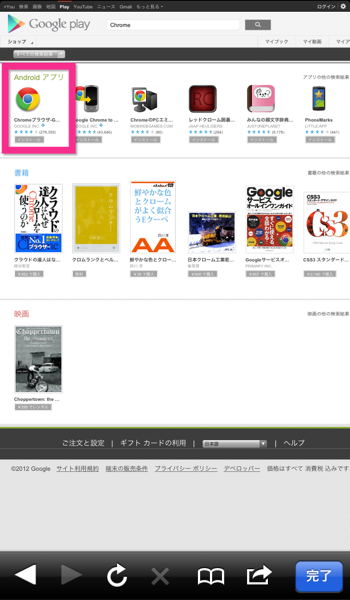
実行すると検索結果が表示されます。

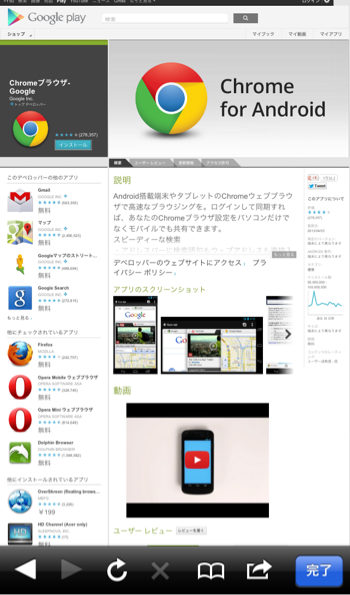
この中からChromeを選択して紹介ページへ移動します。

ここでAndroidHtmlを実行します。
ブックマークを呼び出して

実行すると

出ました!
これを使って作成したリンクがこちら。
簡単ですよね。
まとめ
AndroidHtmlの存在は以前から知っていたのですが、Safari経由で使うと毎回Androidアプリページを表示させてから検索するのが煩わしくてあまり使っていませんでした。
そこで思いついたのがSeeq。
Seeqなら検索ページを表示させずに、検索結果をいきなり表示させることができます。
内蔵ブラウザもあるし、ブックマークレットも使えるのでとっても便利ですよね。
検索語句のサジェスト機能も素晴らしいです。
SeeqとAndroidHtmlの組み合わせ。
試してみたら、やっぱり便利でした。
iPhoneでAndroidアプリの記事を書く人は少ないかもしれませんが、同じような境遇の方がいたらお試しください。
それにしても、Androidのブログ環境はあまり選択肢が多くないようです。
そう感じるのは、iPhoneが充実し過ぎている、あるいは僕が無知なだけかもしれません。
これからはAndroidのモブログ環境も模索してみる必要がありそうですね。
それはそれで楽しみ。
では。
 Seeq – 次世代検索ランチャー 2.3(¥250)
Seeq – 次世代検索ランチャー 2.3(¥250)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Yusuke Tsuji – Yusuke Tsuji(サイズ: 0.8 MB)
全てのバージョンの評価:



 (179件の評価)
(179件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応Posted from するぷろ for iPhone.




コメント