ブログを書くよりも環境を整えることが楽しくなってきた@yasumohaです。
もう本末転倒、手段が目的になった… とにかくダメですね。
でも、楽しいので気にしません。
さて、MyScripts。
URLスキームをいじりだして、通知センターを活用するためにMyShortcutsとくれば、MyScriptsに行き着くのは必然でしょう。
当初はURLスキームの延長くらいにしか考えていなかったのですが、とんでもなかったです。
申し訳ありませんでした。
気づくのが遅すぎです。
でも、敢えて言わせてもらいます。
「こいつはすごいシロモノだ」と。
MyScriptsとは
アプリの説明にありますが、JavaScriptを作成して実行することでテキストを処理するためアプリです。
そうなんです。そのとおりです。
けれど、僕にはいまいち伝わって来ませんでした。
この説明を読んだだけでは。
 MyScripts 2.5(¥350)
MyScripts 2.5(¥350)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Takeyoshi Nakayama – Takeyoshi Nakayama(サイズ: 2.3 MB)
全てのバージョンの評価: 



 (16件の評価)
(16件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
きっかけはTextHandler
そんな鈍い僕がその凄さを知ったのは、TextHandlerというスクリプトを使ってからです。
詳しくはこちら。
[iPhone][iPad]転送先は自分で管理!好きなアプリにテキストを転送できるMyScripts用スクリプト「TextHandler」! | matuダイアリー
プレビュー機能やテキスト転送、コピー、修正にURLスキームを使って転送先のアプリまで管理できるのです。
とにかく、使ってみて下さい。感動必至。
こいつをMyShortcutsで通知センターに登録しておけば、モブログがとっても捗りますから。
 MyShortcuts+Viewer 1.6(¥100)
MyShortcuts+Viewer 1.6(¥100)
カテゴリ: ユーティリティ, 仕事効率化
販売元: Takeyoshi Nakayama – Takeyoshi Nakayama(サイズ: 0.3 MB)
全てのバージョンの評価: 



 (56件の評価)
(56件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
スクリプトの中身を見てさらにビックリ
「こんな動きが通知センターからできるのか。どうやってるんだ?」
一応、僕もエンジニアの端くれ。
興味本位で覗いてみると、そこには見慣れたコードが…
なんと、JavaScriptやHTMLなどで書かれているじゃないですか。
うん、アプリの説明に書いてありましたね。
僕、プライベートではソースコードのことなんて全然考えないので、すっかり忘れてました。
だから、端くれですよ。
それだけで、ここまでできるのかと。
試しにLibTextHandlerをごにょごにょといじってみると…
「こいつ… 動くぞ!」的な感動。
作者様、勝手にいじって申し訳ございません。
公開などはしませんのでお許し下さい。個人的に楽しませてもらうだけです。
それにしても、iPhoneでコード書く日が来るなんて思ってもみなかった。
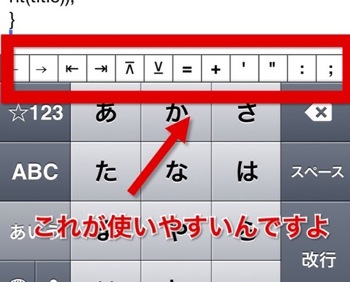
だって、キーボードの上にコードが書きやすくするパネルがついてるんですよね。

こいつが凄く使いやすいんです。
他人からみたらたいしたことじゃないかもしれないが、iPhoneにあるアプリを自分が書いたコードで制御できるなんて僕にとっては衝撃的。
「ああ、楽しい。」
昔、C言語でHelloWorldを初めて表示したときのような高揚感。
ちょっとキモいですね。
でも、まぁ、とにかく嬉し楽しかったのです。
おかげで、ちょっと冷め始めていたJavaScriptへの熱が再燃してきました。
通知センターに置いたスクリプトはアプリに縛られない
もう少し、MyScriptsの良さをみてみましょう。
DraftPadのアシストはDraftPadだけ。
RowlineのActionsはRowlineだけ。
どちらも素晴らしい機能です。
だけど、使えるのはそれぞれのアプリ内でだけ。
しかし、MyScriptsで作ったスクリプトは通知センターにおいておけば、どのアプリからも実行できる。
これは素晴らしい。
モブログにはうってつけの特徴です。
URLスキームに比べて作れるスクリプトの自由度が大きい
アプリ特有のURLスキームは、アプリで規定されたルールに従って作成します。
なので、アプリで定義されていないことはできません。
もっと、各アプリで共通に定義されたものがあれば良いと思いますよ→Appleさん。
でも、MyScriptsは違います。
各アプリで決められたURLスキームを使う点では同じです。
違うのは、URLスキームにJavaScriptやHTMLを使って加工したテキストを合わせて使えるところです。
しかも、MyScriptsはjQueryMobileやTwitter Bootstrapがバンドルされているのです。デザイン的にも凄いことができそうです。
可能性は無限大といっても過言ではないでしょう。
参考:
ひとりぶろぐ » MyScriptsスクリプトにユーザーインターフェースを持たせる方法
これからTwitter Bootstrapをはじめる人のためのエントリまとめ – 大人になったら肺呼吸
まとめ
URLスキームよりも更に破壊力抜群なMyScripts。
こいつをMyShortcutsと合わせて使いこなせれば、モブログの大きな力となってくれるでしょう。
実際に使うまではURLスキームとたいして変わらんだろ。
こんなふうに思っていた自分が恥ずかしい。
実際にトライしてみないと、本当の良さは実感出来ませんね。
良さを実感するきっかけとなったTextHandlerの作者様には感謝です。
まずは先人たちの作ったスクリプトをチェックしてみます。
そして、オリジナルのスクリプトを作成するぞ!
それでは。
 MyScripts 2.5(¥350)
MyScripts 2.5(¥350)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Takeyoshi Nakayama – Takeyoshi Nakayama(サイズ: 2.3 MB)
全てのバージョンの評価:




 (16件の評価)
(16件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応 MyShortcuts+Viewer 1.6(¥100)
MyShortcuts+Viewer 1.6(¥100)
カテゴリ: ユーティリティ, 仕事効率化
販売元: Takeyoshi Nakayama – Takeyoshi Nakayama(サイズ: 0.3 MB)
全てのバージョンの評価:




 (56件の評価)
(56件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応



コメント